管理画面>デザイン管理>PCに「商品一覧ページ表示管理」ページを新規作成し、表示番号を選択することで、「商品一覧ページ」の表示パターンを変更できるようにする。
「縦1列」から「縦5列横並び」までの5パターンから選択できる。
▼ここでのカスタマイズファイルをすべてダウンロードできます。
必要な箇所だけコピーしてご利用ください。
他のカスタマイズも含まれている場合がありますので、ファイルの上書きは絶対におやめください。
こちらから(facebookユーザーのみ)
(1)データベースに新しいテーブルを作成する
① テーブル(mtb_list_line)を作成する
【MySQL・PostgreSQL】
CREATE TABLE mtb_list_line ( id smallint, name text, rank smallint NOT NULL DEFAULT 0, PRIMARY KEY (id) );
② テーブル(mtb_list_line)にデータを登録する。
INSERT INTO mtb_list_line (id, name, rank) VALUES (1, '1', 0); INSERT INTO mtb_list_line (id, name, rank) VALUES (2, '2', 1); INSERT INTO mtb_list_line (id, name, rank) VALUES (3, '3', 2); INSERT INTO mtb_list_line (id, name, rank) VALUES (4, '4', 3); INSERT INTO mtb_list_line (id, name, rank) VALUES (5, '5', 4)
(2)データベース「dtb_baseinfo」テーブルにカラムを追加。(ここに表示番号が登録される)
ALTER TABLE dtb_baseinfo ADD listpage_line smallint NOT NULL DEFAULT 4
(3)管理画面用のページを新規作成
① ■html/admin/design/listpage_line.php
<?php
// {{{ requires
require_once '../require.php';
require_once CLASS_EX_REALDIR . 'page_extends/admin/design/LC_Page_Admin_Listpage_Line_Ex.php';
// }}}
// {{{ generate page
$objPage = new LC_Page_Admin_Listpage_Line_Ex();
register_shutdown_function(array($objPage, 'destroy'));
$objPage->init();
$objPage->process();
?>
② ■data/class_extends/page_extends/admin/design/LC_Page_Admin_Listpage_Line_Ex.php
<?php
// {{{ requires
require_once CLASS_REALDIR . 'pages/admin/design/LC_Page_Admin_Listpage_Line.php';
class LC_Page_Admin_Listpage_Line_Ex extends LC_Page_Admin_Listpage_Line {
// }}}
// {{{ functions
/**
* Page を初期化する.
*
* @return void
*/
function init() {
parent::init();
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
parent::process();
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
}
?>
③ ■data/class/pages/admin/design/LC_Page_Admin_Listpage_Line.php
<?php
// {{{ requires
require_once CLASS_EX_REALDIR . 'page_extends/admin/LC_Page_Admin_Ex.php';
class LC_Page_Admin_Listpage_Line extends LC_Page_Admin_Ex {
// }}}
// {{{ functions
/**
* Page を初期化する.
*
* @return void
*/
function init() {
parent::init();
$this->tpl_mainpage = 'design/listpage_line.tpl';
$this->tpl_subno = 'listpage_line';
$this->tpl_mainno = 'design';
$masterData = new SC_DB_MasterData_Ex();
$this->arrLine = $masterData->getMasterData('mtb_list_line');
$this->tpl_maintitle = 'デザイン管理';
$this->tpl_subtitle = 'PC>商品一覧ページ表示管理';
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
$this->action();
$this->sendResponse();
}
/**
* Page のアクション.
*
* @return void
*/
function action() {
$objDb = new SC_Helper_DB_Ex();
$objFormParam = new SC_FormParam_Ex();
$this->lfInitParam($objFormParam);
$objFormParam->setParam($_POST);
$cnt = $objDb->sfGetBasisCount();
if ($cnt > 0) {
$this->tpl_mode = 'update';
} else {
$this->tpl_mode = 'insert';
}
if(!empty($_POST)) {
// 入力値の変換
$objFormParam->convParam();
$this->arrErr = $this->lfCheckError($objFormParam);
if(count($this->arrErr) == 0) {
switch($this->getMode()) {
case 'update':
$this->lfUpdateData($objFormParam->getHashArray()); // 既存編集
break;
case 'insert':
$this->lfInsertData($objFormParam->getHashArray()); // 新規作成
break;
default:
break;
}
// 再表示
$this->tpl_onload = "window.alert('商品一覧ページ表示設定が完了しました。');";
}
} else {
$arrCol = $objFormParam->getKeyList(); // キー名一覧を取得
$col = SC_Utils_Ex::sfGetCommaList($arrCol);
$arrRet = $objDb->sfGetBasisData(true, $col);
$objFormParam->setParam($arrRet);
}
$this->arrForm = $objFormParam->getFormParamList();
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
/* パラメーター情報の初期化 */
function lfInitParam(&$objFormParam) {
$objFormParam->addParam("商品一覧ページ表示管理", "listpage_line", INT_LEN, 'n', array("MAX_LENGTH_CHECK"));
}
function lfUpdateData($sqlval) {
$sqlval['update_date'] = 'CURRENT_TIMESTAMP';
$objQuery =& SC_Query_Ex::getSingletonInstance();
// UPDATEの実行
$ret = $objQuery->update("dtb_baseinfo", $sqlval);
}
function lfInsertData($sqlval) {
$sqlval['update_date'] = 'CURRENT_TIMESTAMP';
$objQuery =& SC_Query_Ex::getSingletonInstance();
// INSERTの実行
$ret = $objQuery->insert("dtb_baseinfo", $sqlval);
}
/* 入力内容のチェック */
function lfCheckError(&$objFormParam) {
// 入力データを渡す。
$arrRet = $objFormParam->getHashArray();
$objErr = new SC_CheckError_Ex($arrRet);
$objErr->arrErr = $objFormParam->checkError();
return $objErr->arrErr;
}
}
?>
④ ■data/Smarty/templates/admin/design/listpage_line.tpl
<form name="form1" id="form1" method="post" action="">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<input type="hidden" name="mode" value="<!--{$tpl_mode}-->" />
<div id="design" class="contents-main">
<table class="form">
<tr>
<th>表示番号</th>
<td>
<select class="top" name="listpage_line" style="<!--{if $arrErr.line != ""}-->background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" >
<option value="" selected="selected">選択</option>
<!--{html_options options=$arrLine selected=$arrForm.listpage_line}-->
</select>
</td>
</tr>
</tr>
</table>
<div class="btn-area">
<ul>
<li class="btn-action"><a href="javascript:;" onclick="fnFormModeSubmit('form1', '<!--{$tpl_mode}-->', '', ''); return false;"><span class="btn-next">この内容で登録する</span></a></li>
</ul>
</div>
<div class="image_area">
<div class="text">
<div class="red bold">【表示番号 1】</div><br />縦1列で表示。
</div>
<div class="image">
<img src="<!--{$TPL_URLPATH}-->img/design/101.png" alt="" />
</div>
<div class="clear"></div>
</div>
<div class="image_area">
<div class="text">
<div class="red bold">【表示番号 2】</div><br />縦2列で表示。
</div>
<div class="image">
<img src="<!--{$TPL_URLPATH}-->img/design/102.png" alt="" />
</div>
<div class="clear"></div>
</div>
<div class="image_area">
<div class="text">
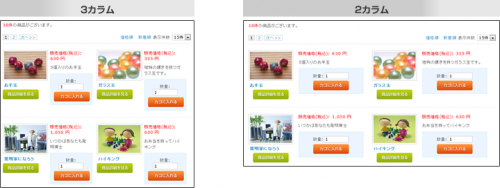
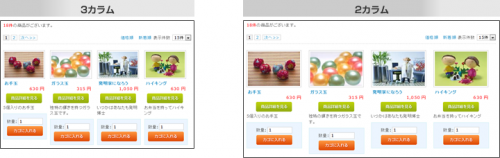
<div class="red bold">【表示番号 3】</div><br />縦3列で表示。
</div>
<div class="image">
<img src="<!--{$TPL_URLPATH}-->img/design/103.png" alt="" />
</div>
<div class="clear"></div>
</div>
<div class="image_area">
<div class="text">
<div class="red bold">【表示番号 4】</div><br />縦4列で表示。
</div>
<div class="image">
<img src="<!--{$TPL_URLPATH}-->img/design/104.png" alt="" />
</div>
<div class="clear"></div>
</div>
<div class="image_area">
<div class="text">
<div class="red bold">【表示番号 5】</div><br />縦5列で表示。
</div>
<div class="image">
<img src="<!--{$TPL_URLPATH}-->img/design/105.png" alt="" />
</div>
<div class="clear"></div>
</div>
</div>
</form>
⑤ ■data/Smarty/templates/admin/design/subnavi.tpl←リンクを追加
<!--▼商品一覧ページ表示管理-->
<li<!--{if $tpl_subno == 'listpage_line'}--> class="on"<!--{/if}--> id="navi-design-listpage_line"><a href="<!--{$smarty.const.ROOT_URLPATH}--><!--{$smarty.const.ADMIN_DIR}-->design/listpage_line.php"><span>商品一覧ページ表示管理</span></a></li>
<!--▲商品一覧ページ表示管理-->
⑥ ■html/user_data/packages/admin/css/admin_contents.css
「デザイン管理」の箇所に追加
/*おすすめ表示管理・商品一覧ページ表示管理*/
#design .image_area {
clear:both;
border:#CCC 1px solid;
padding:10px;
margin-bottom:15px;
font-size:150%;
}
#design .image_area .text {
float:left;
width:150px;
margin-right:10px;
}
#design .image_area .image {
float:right;
}
.clear {
clear:both;
}
⑦ 管理画面用のイメージを追加
■html/user_data/packages/admin/css/img/designフォルダを作成し、下記イメージを置く。
上から、101.png 102.png 103.png 104.png 105.png
(4)「カゴに入れる」「商品詳細を見る」ボタンを新規作成する(110px×30px)
横並びの列数が増えると、列の幅が狭くなるため、ボタンの幅も狭くする必要がある。
■html/user_data/packages/default/img/button
左から、btn_cartin_mini.jpg btn_cartin_mini_on.jpg btn_detail_mini.jpg btn_detail_mini_on.jpg
(5)ステータスアイコンを変更する。
列の狭さに対応するため、商品画像と重ねることを考え、透過PNGで作成する。
■html/user_data/packages/default/img/icon
左から、ico_01.png ico_02.png ico_03.png ico_04.png ico_05.png
★アイコンのサイズを変更するので、detail.tplのサイズ指定を削除する。
<img src="<!--{$TPL_URLPATH}--><!--{$arrSTATUS_IMAGE[$status]}-->" width="60" height="17" alt="<!--{$arrSTATUS[$status]}-->" id="icon<!--{$status}-->" />
↓(変更)
<img src="<!--{$TPL_URLPATH}--><!--{$arrSTATUS_IMAGE[$status]}-->" alt="<!--{$arrSTATUS[$status]}-->" id="icon<!--{$status}-->" />
(6)■data/Smarty/templates/default/products/list.tplを変更
①ボタンをminiに変更
②「商品名」のh3タグにclass=”right”を指定
③「商品名」を画像の下にコピーして、class=”left”に変更。(class=”listphoto”要素内)
④「商品詳細を見る」ボタンを③の商品名の下に移動。
⑤「画像」を、要素で囲む。
⑥「価格」に、class=”price_right”要素を追加。
⑦「価格」を商品名(class=”left”)の下にコピーして、class=”price_left”に変更。
⑧「商品ステータス」のimgタグから、 width=”60″ height=”17″を削除し、.gifを.pngに変更(マスターデータ)。
⑨「横並びコード」を追加
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/products.js"></script>
<script type="text/javascript">//<![CDATA[
function fnSetClassCategories(form, classcat_id2_selected) {
var $form = $(form);
var product_id = $form.find('input[name=product_id]').val();
var $sele1 = $form.find('select[name=classcategory_id1]');
var $sele2 = $form.find('select[name=classcategory_id2]');
setClassCategories($form, product_id, $sele1, $sele2, classcat_id2_selected);
}
// 並び順を変更
function fnChangeOrderby(orderby) {
fnSetVal('orderby', orderby);
fnSetVal('pageno', 1);
fnSubmit();
}
// 表示件数を変更
function fnChangeDispNumber(dispNumber) {
fnSetVal('disp_number', dispNumber);
fnSetVal('pageno', 1);
fnSubmit();
}
// カゴに入れる
function fnInCart(productForm) {
var searchForm = $("#form1");
var cartForm = $(productForm);
// 検索条件を引き継ぐ
var hiddenValues = ['mode','category_id','maker_id','name','orderby','disp_number','pageno','rnd'];
$.each(hiddenValues, function(){
// 商品別のフォームに検索条件の値があれば上書き
if (cartForm.has('input[name='+this+']')) {
cartForm.find('input[name='+this+']').val(searchForm.find('input[name='+this+']').val());
}
// なければ追加
else {
cartForm.append($("<input/>").attr("name", this).val(searchForm.find('input[name='+this+']').val()));
}
});
// 商品別のフォームを送信
cartForm.submit();
}
//]]></script>
<div id="undercolumn">
<form name="form1" id="form1" method="get" action="?">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<input type="hidden" name="mode" value="<!--{$mode|h}-->" />
<!--{* ▼検索条件 *}-->
<input type="hidden" name="category_id" value="<!--{$arrSearchData.category_id|h}-->" />
<input type="hidden" name="maker_id" value="<!--{$arrSearchData.maker_id|h}-->" />
<input type="hidden" name="name" value="<!--{$arrSearchData.name|h}-->" />
<!--{* ▲検索条件 *}-->
<!--{* ▼ページナビ関連 *}-->
<input type="hidden" name="orderby" value="<!--{$orderby|h}-->" />
<input type="hidden" name="disp_number" value="<!--{$disp_number|h}-->" />
<input type="hidden" name="pageno" value="<!--{$tpl_pageno|h}-->" />
<!--{* ▲ページナビ関連 *}-->
<!--{* ▼注文関連 *}-->
<input type="hidden" name="product_id" value="" />
<input type="hidden" name="classcategory_id1" value="" />
<input type="hidden" name="classcategory_id2" value="" />
<input type="hidden" name="product_class_id" value="" />
<input type="hidden" name="quantity" value="" />
<!--{* ▲注文関連 *}-->
<input type="hidden" name="rnd" value="<!--{$tpl_rnd|h}-->" />
</form>
<!--★パンくずリスト★-->
<div id="pankuzu"><!--{$TopicPath}--></div>
<!--★タイトル★-->
<h2 class="title"><!--{$tpl_subtitle|h}--></h2>
<!--▼検索条件-->
<!--{if $tpl_subtitle == "検索結果"}-->
<ul>
<li><strong>商品カテゴリ:</strong><!--{$arrSearch.category|h}--></li>
<!--{if $arrSearch.maker|strlen >= 1}--><li><strong>メーカー:</strong><!--{$arrSearch.maker|h}--></li><!--{/if}-->
<li><strong>商品名:</strong><!--{$arrSearch.name|h}--></li>
</ul>
<!--{/if}-->
<!--▲検索条件-->
<!--▼ページナビ(本文)-->
<!--{capture name=page_navi_body}-->
<div class="pagenumber_area clearfix">
<div class="change">
<!--{if $orderby != 'price'}-->
<a href="javascript:fnChangeOrderby('price');">価格順</a>
<!--{else}-->
<strong>価格順</strong>
<!--{/if}-->
<!--{if $orderby != "date"}-->
<a href="javascript:fnChangeOrderby('date');">新着順</a>
<!--{else}-->
<strong>新着順</strong>
<!--{/if}-->
表示件数
<select name="disp_number" onchange="javascript:fnChangeDispNumber(this.value);">
<!--{foreach from=$arrPRODUCTLISTMAX item="dispnum" key="num"}-->
<!--{if $num == $disp_number}-->
<option value="<!--{$num}-->" selected="selected" ><!--{$dispnum}--></option>
<!--{else}-->
<option value="<!--{$num}-->" ><!--{$dispnum}--></option>
<!--{/if}-->
<!--{/foreach}-->
</select>
</div>
<div class="navi"><!--{$tpl_strnavi}--></div>
</div>
<!--{/capture}-->
<!--▲ページナビ(本文)-->
<!--{foreach from=$arrProducts item=arrProduct name=arrProducts}-->
<!--{if $smarty.foreach.arrProducts.first}-->
<!--▼件数-->
<div>
<span class="attention"><!--{$tpl_linemax}-->件</span>の商品がございます。
</div>
<!--▲件数-->
<!--▼ページナビ(上部)-->
<form name="page_navi_top" id="page_navi_top" action="?">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<!--{if $tpl_linemax > 0}--><!--{$smarty.capture.page_navi_body|smarty:nodefaults}--><!--{/if}-->
</form>
<!--▲ページナビ(上部)-->
<!--{/if}-->
<!--{assign var=id value=$arrProduct.product_id}-->
<!--{assign var=arrErr value=$arrProduct.arrErr}-->
<!--{assign var=listpage_line value=$arrSiteInfo.listpage_line|h}-->
<!--▼商品-->
<form name="product_form<!--{$id|h}-->" action="?" onsubmit="return false;">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<div class="list_area<!--{if $listpage_line}-->_<!--{$listpage_line}--><!--{/if}--> clearfix">
<a name="product<!--{$id|h}-->"></a>
<div class="listphoto">
<!--★画像★-->
<div class="photo">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}--><!--{if $smarty.const.STATIC_URL == true}-->.html<!--{/if}-->">
<!--{if $listpage_line == 1 || $listpage_line == 0}-->
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrProduct.main_image|sfNoImageMainList|h}-->&width=160&height=160" alt="<!--{$arrProduct.name|h}-->" class="picture" />
<!--{/if}-->
<!--{if $listpage_line == 2}-->
<img src="<!--{$smarty.const.IMAGE_SAVE_URLPATH}--><!--{$arrProduct.main_list_image|sfNoImageMainList|h}-->" alt="<!--{$arrProduct.name|h}--> class="picture"" />
<!--{/if}-->
</a>
<!--{if $listpage_line == 3}-->
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrProduct.main_image|sfNoImageMainList|h}-->&width=222&height=222" alt="<!--{$arrProduct.name|h}--> class="picture"" />
<!--{/if}-->
<!--{if $listpage_line == 4}-->
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrProduct.main_image|sfNoImageMainList|h}-->&width=160&height=160" alt="<!--{$arrProduct.name|h}--> class="picture"" />
<!--{/if}-->
<!--{if $listpage_line == 5}-->
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrProduct.main_list_image|sfNoImageMainList|h}-->&width=120&height=120" alt="<!--{$arrProduct.name|h}--> class="picture"" />
<!--{/if}-->
</div>
<!--★商品名★-->
<h3 class="left">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}--><!--{if $smarty.const.STATIC_URL == true}-->.html<!--{/if}-->"><!--{$arrProduct.name|h}--></a>
</h3>
<!--★価格★-->
<div class="pricebox sale_price price_left">
<span class="title"><!--{$smarty.const.SALE_PRICE_TITLE}-->(税込):</span>
<span class="price">
<span id="price02_default_<!--{$id}-->"><!--{strip}-->
<!--{if $arrProduct.price02_min_inctax == $arrProduct.price02_max_inctax}-->
<!--{$arrProduct.price02_min_inctax|number_format}-->
<!--{else}-->
<!--{$arrProduct.price02_min_inctax|number_format}-->~<!--{$arrProduct.price02_max_inctax|number_format}-->
<!--{/if}-->
</span><span id="price02_dynamic_<!--{$id}-->"></span><!--{/strip}-->
円</span>
</div>
<!--★商品詳細を見る★-->
<div class="detail_btn">
<!--{assign var=name value="detail`$id`"}-->
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}--><!--{if $smarty.const.STATIC_URL == true}-->.html<!--{/if}-->" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_detail_mini_on.jpg','<!--{$name}-->');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_detail_mini.jpg','<!--{$name}-->');">
<img src="<!--{$TPL_URLPATH}-->img/button/btn_detail_mini.jpg" alt="商品詳細を見る" name="<!--{$name}-->" id="<!--{$name}-->" /></a>
</div>
</div>
<div class="listrightbloc">
<!--▼商品ステータス-->
<!--{if count($productStatus[$id]) > 0}-->
<ul class="status_icon clearfix">
<!--{foreach from=$productStatus[$id] item=status}-->
<li>
<img src="<!--{$TPL_URLPATH}--><!--{$arrSTATUS_IMAGE[$status]}-->" alt="<!--{$arrSTATUS[$status]}-->"/>
</li>
<!--{/foreach}-->
</ul>
<!--{/if}-->
<!--▲商品ステータス-->
<!--★商品名★-->
<h3 class="right">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}--><!--{if $smarty.const.STATIC_URL == true}-->.html<!--{/if}-->"><!--{$arrProduct.name|h}--></a>
</h3>
<!--★価格★-->
<div class="pricebox sale_price price_right">
<span class="title"><!--{$smarty.const.SALE_PRICE_TITLE}-->(税込):</span>
<span class="price">
<span id="price02_default_<!--{$id}-->"><!--{strip}-->
<!--{if $arrProduct.price02_min_inctax == $arrProduct.price02_max_inctax}-->
<!--{$arrProduct.price02_min_inctax|number_format}-->
<!--{else}-->
<!--{$arrProduct.price02_min_inctax|number_format}-->~<!--{$arrProduct.price02_max_inctax|number_format}-->
<!--{/if}-->
</span><span id="price02_dynamic_<!--{$id}-->"></span><!--{/strip}-->
円</span>
</div>
<!--★コメント★-->
<div class="listcomment"><!--{$arrProduct.main_list_comment|h|nl2br}--></div>
<!--▼買い物かご-->
<input type="hidden" name="product_id" value="<!--{$id|h}-->" />
<input type="hidden" name="product_class_id" id="product_class_id<!--{$id|h}-->" value="<!--{$tpl_product_class_id[$id]}-->" />
<div class="cart_area clearfix">
<!--{if $tpl_stock_find[$id]}-->
<!--{if $tpl_classcat_find1[$id]}-->
<div class="classlist">
<dl class="size01 clearfix">
<!--▼規格1-->
<dt><!--{$tpl_class_name1[$id]|h}-->:</dt>
<dd>
<select name="classcategory_id1" style="<!--{$arrErr.classcategory_id1|sfGetErrorColor}-->">
<!--{html_options options=$arrClassCat1[$id] selected=$arrProduct.classcategory_id1}-->
</select>
<!--{if $arrErr.classcategory_id1 != ""}-->
<p class="attention">※ <!--{$tpl_class_name1[$id]}-->を入力して下さい。</p>
<!--{/if}-->
</dd>
<!--▲規格1-->
</dl>
<!--{if $tpl_classcat_find2[$id]}-->
<dl class="size02 clearfix">
<!--▼規格2-->
<dt><!--{$tpl_class_name2[$id]|h}-->:</dt>
<dd>
<select name="classcategory_id2" style="<!--{$arrErr.classcategory_id2|sfGetErrorColor}-->">
</select>
<!--{if $arrErr.classcategory_id2 != ""}-->
<p class="attention">※ <!--{$tpl_class_name2[$id]}-->を入力して下さい。</p>
<!--{/if}-->
</dd>
<!--▲規格2-->
</dl>
<!--{/if}-->
</div>
<!--{/if}-->
<div class="cartin clearfix">
<div class="quantity">
数量:<input type="text" name="quantity" class="box" value="<!--{$arrProduct.quantity|default:1|h}-->" maxlength="<!--{$smarty.const.INT_LEN}-->" style="<!--{$arrErr.quantity|sfGetErrorColor}-->" />
<!--{if $arrErr.quantity != ""}-->
<br /><span class="attention"><!--{$arrErr.quantity}--></span>
<!--{/if}-->
</div>
<div class="cartin_btn">
<!--★カゴに入れる★-->
<div id="cartbtn_default_<!--{$id}-->">
<input type="image" id="cart<!--{$id}-->" src="<!--{$TPL_URLPATH}-->img/button/btn_cartin_mini.jpg" alt="カゴに入れる" onclick="fnInCart(this.form); return false;" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_cartin_mini_on.jpg', this);" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_cartin_mini.jpg', this);" />
</div>
<div class="attention" id="cartbtn_dynamic_<!--{$id}-->"></div>
</div>
</div>
<!--{else}-->
<div class="cartbtn attention">申し訳ございませんが、只今品切れ中です。</div>
<!--{/if}-->
</div>
<!--▲買い物かご-->
</div>
</div>
</form>
<!--▲商品-->
<!--横並びコード-->
<!--{if $smarty.foreach.arrProducts.iteration % $listpage_line === 0}-->
<div class="clear list_area_itembottom"></div>
<!--{/if}-->
<!--{if $smarty.foreach.arrProducts.last}-->
<!--▼ページナビ(下部)-->
<div class="clear"></div>
<form name="page_navi_bottom" id="page_navi_bottom" action="?">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<!--{if $tpl_linemax > 0}--><!--{$smarty.capture.page_navi_body|smarty:nodefaults}--><!--{/if}-->
</form>
<!--▲ページナビ(下部)-->
<!--{/if}-->
<!--{foreachelse}-->
<!--{include file="frontparts/search_zero.tpl"}-->
<!--{/foreach}-->
</div>
(7)システム管理→マスターデータ管理
「mtb_status_image」の拡張子を、.gifから.pngに変更する。
(8)■html/user_data/packages/default/css/contents.css
▼商品一覧の箇所の一番最後に追加する。
/* 「商品一覧ページ」の表示パターンを管理画面から変更する
----------------------------------------------- */
/* 表示番号1~5共通 */
.list_area_1,
.list_area_2,
.list_area_3,
.list_area_4,
.list_area_5 {
position:relative;
}
.list_area_1 .listphoto .photo,
.list_area_2 .listphoto .photo,
.list_area_3 .listphoto .photo,
.list_area_4 .listphoto .photo,
.list_area_5 .listphoto .photo {
margin-bottom:5px;
}
.list_area_1 .listphoto .photo img,
.list_area_2 .listphoto .photo img,
.list_area_3 .listphoto .photo img,
.list_area_4 .listphoto .photo img,
.list_area_5 .listphoto .photo img {
border:#CCC 1px solid;
padding:3px;
}
.list_area_1 .listphoto h3.left,
.list_area_2 .listphoto h3.left,
.list_area_3 .listphoto h3.left,
.list_area_4 .listphoto h3.left,
.list_area_5 .listphoto h3.left {
padding:0 5px;
}
.list_area_1 .listphoto .detail_btn,
.list_area_2 .listphoto .detail_btn,
.list_area_3 .listphoto .detail_btn,
.list_area_4 .listphoto .detail_btn,
.list_area_5 .listphoto .detail_btn {
text-align:center;
padding:5px 0;
}
/*「販売価格(税込): 」という文言の表示・非表示*/
.list_area_1 .sale_price .title {
display:inline; /*「販売価格(税込): 」表示→display:inline; 非表示→display:none; */
}
.list_area_2 .sale_price .title {
display:inline; /*「販売価格(税込): 」表示→display:inline; 非表示→display:none; */
}
.list_area_3 .sale_price .title {
display:none; /*「販売価格(税込): 」表示→display:inline; 非表示→display:none; */
}
.list_area_4 .sale_price .title {
display:none; /*「販売価格(税込): 」表示→display:inline; 非表示→display:none; */
}
.list_area_5 .sale_price .title {
display:none; /*「販売価格(税込): 」表示→display:inline; 非表示→display:none; */
}
/* 商品コメントの表示・非表示 */
.list_area_1 .listcomment {
display:block; /*商品コメント 表示→display:block; 非表示→display:none; */
}
.list_area_2 .listcomment {
display:block; /*商品コメント 表示→display:block; 非表示→display:none; */
}
.list_area_3 .listcomment {
display:block; /*商品コメント 表示→display:block; 非表示→display:none; */
}
.list_area_4 .listcomment {
display:block; /*商品コメント 表示→display:block; 非表示→display:none; */
}
.list_area_5 .listcomment {
display:none; /*商品コメント 表示→display:block; 非表示→display:none; */
}
.list_area_itembottom {
border-bottom:#eee 1px solid;
margin-bottom:20px;
}
/***** 表示番号1 *****/
.list_area_1 {
margin-bottom:20px;
}
.list_area_1 h3.left {
display:none;
}
.list_area_1 div.listphoto {
float: left;
}
/* メインカラム用 1カラム時*/
#one_maincolumn .list_area_1 div.listrightbloc {
float: right;
width: 74%;
}
/* メインカラム用 2カラム時*/
#two_maincolumn_right .list_area_1 div.listrightbloc,
#two_maincolumn_left .list_area_1 div.listrightbloc {
float: right;
width: 75%;
}
/* メインカラム用 3カラム時*/
#three_maincolumn .list_area_1 div.listrightbloc {
float: right;
width: 68%;
}
/* カゴに入れる */
.list_area_1 div.listrightbloc .cartin {
margin: 0;
float :none;
}
.list_area_1 div.listrightbloc .cartin .quantity {
padding: 3px 10px 0 0;
width: 45%;
float :left;
text-align: right;
}
.list_area_1 div.listrightbloc .cartin .quantity .box {
width: 70px;
}
.list_area_1 div.listrightbloc .cartin_btn {
width: 110px;
float :left;
}
/***** 表示番号2 *****/
.list_area_2 {
margin-bottom:20px;
width:45%;
float:left;
margin-right:5%;
}
.list_area_2 h3.right {
display:none;
}
/* メインカラム用 1カラム時*/
#one_maincolumn .list_area_2 div.listrightbloc {
float: right;
width: 55%;
}
/* メインカラム用 2カラム時*/
.list_area_2 div.listphoto {
float: left;
width:40%
}
#two_maincolumn_right .list_area_2 div.listrightbloc,
#two_maincolumn_left .list_area_2 div.listrightbloc {
float: right;
width: 55%;
}
/* メインカラム用 3カラム時*/
#three_maincolumn .list_area_2 div.listrightbloc {
float: right;
width: 44%;
}
/* 価格 */
.list_area_2 .price_left {
display:none;
}
/* カゴに入れる */
.list_area_2 div.listrightbloc .cartin {
margin: 0;
float :none;
}
.list_area_2 div.listrightbloc .cartin .quantity {
padding: 3px 10px 5px 0;
width: 100%;
float:none;
text-align:center;
}
.list_area_2 div.listrightbloc .cartin .quantity .box {
width: 70px;
}
.list_area_2 div.listrightbloc .cartin_btn {
width: 110px;
float:none;
margin:0 auto;
}
/***** 表示番号3 *****/
.list_area_3 {
margin-bottom:20px;
width:30%;
float:left;
margin-right:3%;
}
.list_area_3 .status_icon {
position:absolute;
top:8px;
left:8px;
}
.list_area_3 .status_icon li {
margin-bottom:3px;
}
.list_area_3 div.listphoto {
float: none;
width:100%;
}
.list_area_3 h3.right {
display:none;
}
/* メインカラム用 1カラム時*/
#one_maincolumn .list_area_3 div.listrightbloc {
float: none;
width: 100%;
}
/* メインカラム用 2カラム時*/
#two_maincolumn_right .list_area_3 div.listrightbloc,
#two_maincolumn_left .list_area_3 div.listrightbloc {
float: none;
width: 100%;
}
/* メインカラム用 3カラム時*/
#three_maincolumn .list_area_3 div.listrightbloc {
float: none;
width: 100%;
}
#three_maincolumn .list_area_3 .listphoto .photo img {
width:167px;
}
/* 価格 */
.list_area_3 .price_left {
text-align:right;
}
.list_area_3 .price_right {
display:none;
}
/* 買い物かご */
.list_area_3 div.listrightbloc .cart_area {
width: 90%;
}
/* カゴに入れる */
.list_area_3 div.listrightbloc .cartin {
margin: 0;
float :none;
}
.list_area_3 div.listrightbloc .cartin .quantity {
padding: 3px 10px 5px 0;
width: 100%;
float:none;
text-align:center;
}
.list_area_3 div.listrightbloc .cartin .quantity .box {
width: 70px;
}
.list_area_3 div.listrightbloc .cartin_btn {
width: 110px;
float:none;
margin:0 auto;
}
/***** 表示番号4 *****/
.list_area_4 {
margin-bottom:20px;
width:22%;
float:left;
margin-right:3%;
}
.list_area_4 .status_icon {
position:absolute;
top:8px;
left:8px;
}
.list_area_4 .status_icon li {
margin-bottom:3px;
}
.list_area_4 div.listphoto {
float: none;
width:100%;
}
.list_area_4 h3.right {
display:none;
}
/* メインカラム用 1カラム時*/
#one_maincolumn .list_area_4 div.listrightbloc {
float: none;
width: 100%;
}
/* メインカラム用 2カラム時*/
#two_maincolumn_right .list_area_4 div.listrightbloc,
#two_maincolumn_left .list_area_4 div.listrightbloc {
float: none;
width: 100%;
}
/* メインカラム用 3カラム時*/
#three_maincolumn .list_area_4 div.listrightbloc {
float: none;
width: 100%;
}
#three_maincolumn .list_area_4 .listphoto .photo img {
width:120px;
}
/* 価格 */
.list_area_4 .price_left {
text-align:right;
}
.list_area_4 .price_right {
display:none;
}
/* 買い物かご */
.list_area_4 div.listrightbloc .cart_area {
width: 88%;
}
/* カゴに入れる */
.list_area_4 div.listrightbloc .cartin {
margin: 0;
float :none;
}
.list_area_4 div.listrightbloc .cartin .quantity {
padding: 3px 10px 5px 0;
width: 100%;
float:none;
text-align:center;
}
.list_area_4 div.listrightbloc .cartin .quantity .box {
width: 70px;
}
.list_area_4 div.listrightbloc .cartin_btn {
width: 110px;
float:none;
margin:0 auto;
}
/***** 表示番号5 *****/
.list_area_5 {
margin-bottom:20px;
width:17%;
float:left;
margin-right:3%;
padding:0;
}
.list_area_5 .status_icon {
position:absolute;
top:8px;
left:8px;
}
.list_area_5 .status_icon li {
margin-bottom:3px;
}
.list_area_5 div.listphoto {
float: none;
width:100%;
}
.list_area_5 h3.right {
display:none;
}
/* メインカラム用 1カラム時*/
#one_maincolumn .list_area_5 div.listrightbloc {
float: none;
width: 100%;
}
/* メインカラム用 2カラム時*/
.list_area_5 div.listphoto {
float: none;
width:100%;
}
#two_maincolumn_right .list_area_5 div.listrightbloc,
#two_maincolumn_left .list_area_5 div.listrightbloc {
float: none;
width: 100%;
}
/* メインカラム用 3カラム時*/
#three_maincolumn .list_area_5 div.listrightbloc {
float: none;
width: 100%;
}
#three_maincolumn .list_area_5 .listphoto .photo img {
width:100px;
}
/* 価格 */
.list_area_5 .price_left {
text-align:right;
}
.list_area_5 .price_right {
display:none;
}
/* 買い物かご */
.list_area_5 div.listrightbloc .cart_area {
width: 84%;
}
#three_maincolumn .list_area_5 div.listrightbloc .cart_area {
display:none;
}
/* カゴに入れる */
.list_area_5 div.listrightbloc .cartin {
margin: 0;
float :none;
}
.list_area_5 div.listrightbloc .cartin .quantity {
padding: 3px 10px 5px 0;
width: 100%;
float:none;
text-align:center;
}
.list_area_5 div.listrightbloc .cartin .quantity .box {
width: 70px;
}
.list_area_5 div.listrightbloc .cartin_btn {
width: 110px;
float:none;
margin:0 auto;
}